How to create a backend with headless CMS for everything in minutes?
by Ilie Andrei-Leonard, Founder INNTECH

You need to be efficient if you want to test an idea or create a straightforward tech MVP. In this article, I will show you a fast way to build CMS (with CRUD operations).
Many software industry people blame WordPress for its security problems, but in my opinion, if you respect some basics, you can gain security and performance.
Summary:
- Why WordPress?
- What is a Custom Post Type, and how to create it (CPT)?
- What is a Custom Field, and how to create fields for your CPT (ACF)?
- How to combine CPT and ACF in an actual project?
- How to expose a CRUD API with your CPT&ACF to consume it in a front-end / headless CMS?
- Conclusion & Real-life examples
Why WordPress?
So, first, let me explain why I choose WordPress for this article and why we use it for specific projects.
- Easy deployment; You need a CPANEL or basic hosting to deploy the backend. (most hosting companies provide default support for WordPress)
- Easy to build and understand; I will show you in this article how easy it is to create a CMS backend with many custom fields.
We use many technologies at INNTECH, from WordPress to React.js, Vue.js, Node.js, and so on. Still, we are tech-agnostic and provide performance, security, and value to our clients based on their business criteria.
For this tutorial, you only need WordPress hosting.
After you buy hosting with CPANEL support, you need to log in to your account and create a WordPress instance. (I suppose that you are a tech person, and you know how to create it)

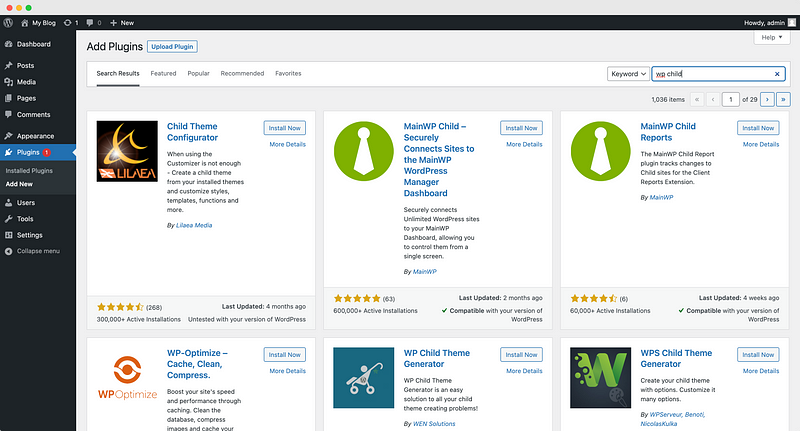
We need to create a child theme based on the default WordPress theme. Go to plugins and install “Child Theme Configurator”. Now go to “Tools” -> “Child Themes” -> “Analyze” -> Change the theme directory name -> Create New Child Theme.

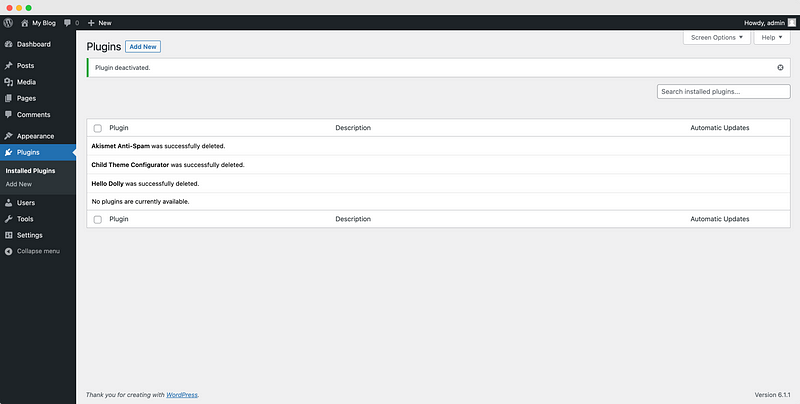
After you create the child theme, go to Appearance -> Themes -> Activate your child theme. Now go to “Plugins” and delete all plugins. (You will need only two plugins, so let’s move forward)

What is a Custom Post Type, and how to create it (CPT)?
In WordPress, a custom post type allows you to define a new content type different from the default posts and pages. This new content type can be anything from a portfolio or event listing to a team member or product page. For this example, we will define a CPT as a job post. For fast implementation, we will generate the code with a plugin.
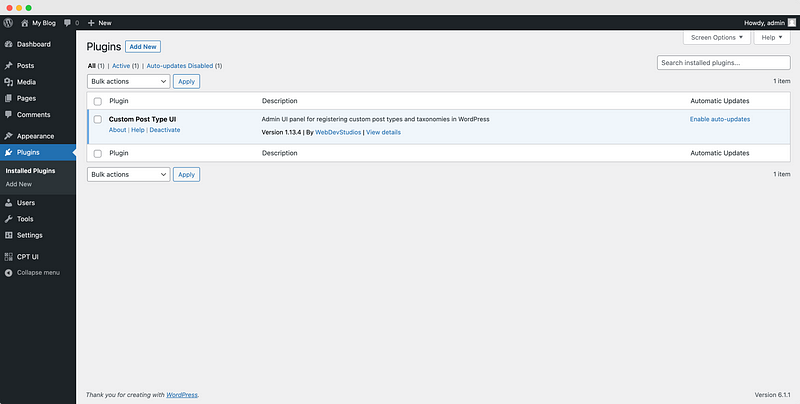
So, first, we need to install the “Custom Post Type UI” plugin.

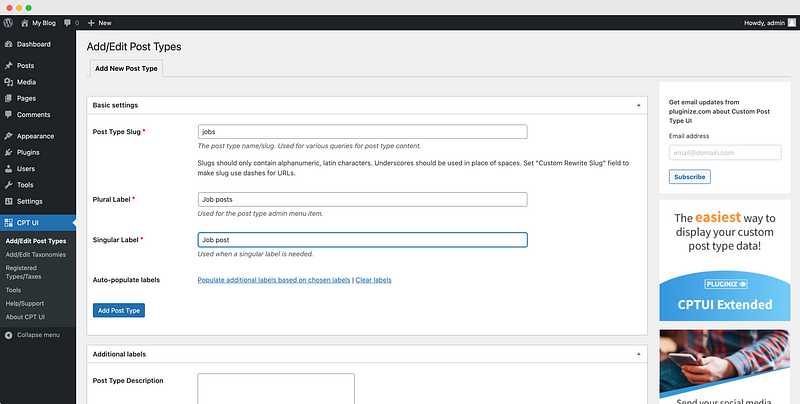
After that, we need to go to “CPT UI” -> “Add/Edit Post Types,” and here we will create the CPT by completing the fields and pressing the “Add Post Type” button.

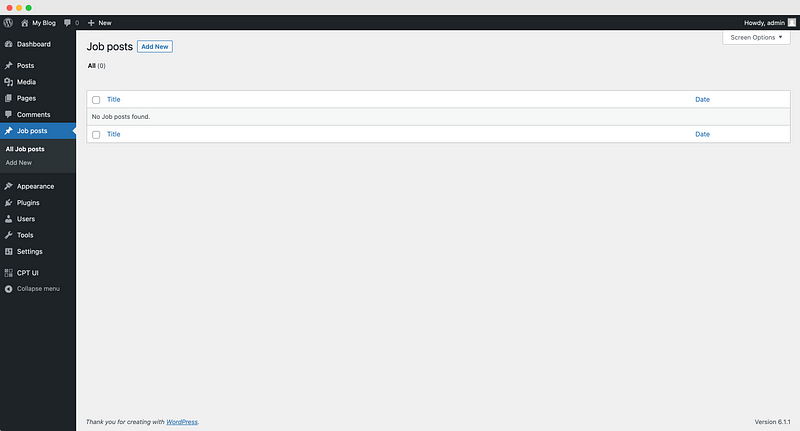
At this moment, we can see the CPT in the left menu. We need some extra steps to verify if the CPT is correctly configured. So, let’s go to “CPT UI” -> “Add/Edit Post Types” -> “Edit Post Type”. Here we need to scroll and find if “Show in REST API” is set to True.
We can create and manage job posts now, but we need extra fields like image, company, job description, etc.

What is a Custom Field, and how to create fields for your CPT (ACF)?
In WordPress, a custom field is a feature that allows you to add additional metadata to posts, pages, or any other type of content. This metadata can be in key-value pairs, where the key represents the field’s name, and the value is the data you want to store.
Custom fields can help add extra information to your content, such as author information, date, location, or any other information not included in the default WordPress post or page. A custom field can also be complex data, such as links, images, or videos.
We will add ACF to the “Job Posts” CPT in our example.
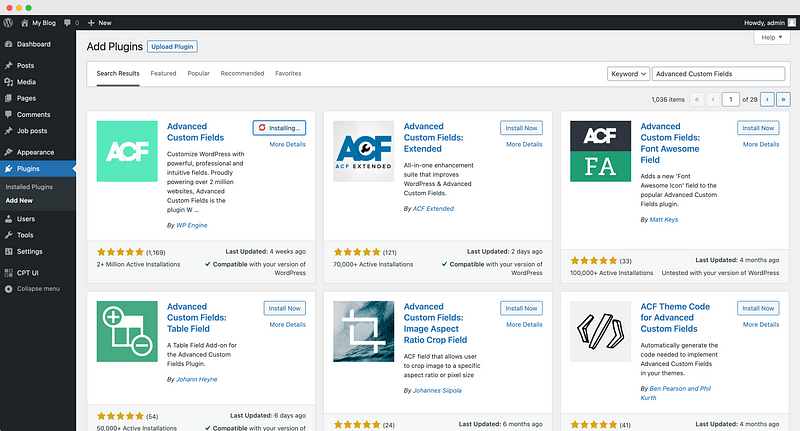
So, let’s get forward. Go to “Plugins” -> “Add new” -> Search “Advanced Custom Fields” -> Install & Activate.

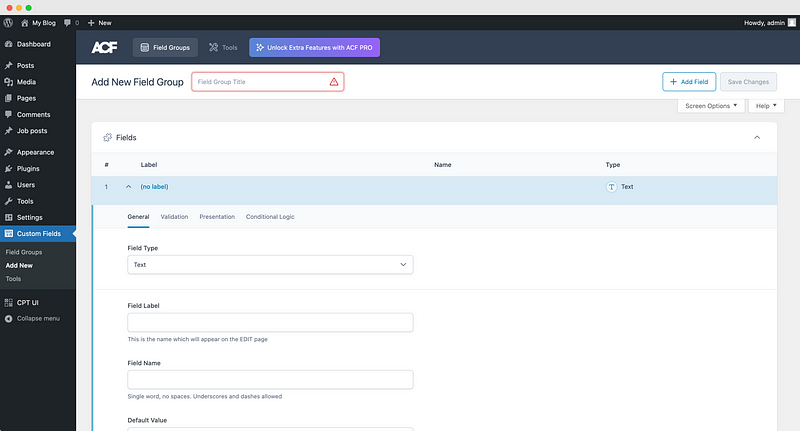
Now, you can see the “Custom fields” menu on the left. Click on “Custom Fields” and then the “Add Field Group” button.

Write the name of the group (in my case — “Job Posts”), and then you can create as many fields as you need. Here you can see some examples of ACF types:
- Text;
- Image;
- Wysiwyg editor;
- Google Map;
- And if you have PRO ACF — Repeater; (this one is like an array of any type)
- And so on; (you can discover this by testing and reading the ACF documentation)
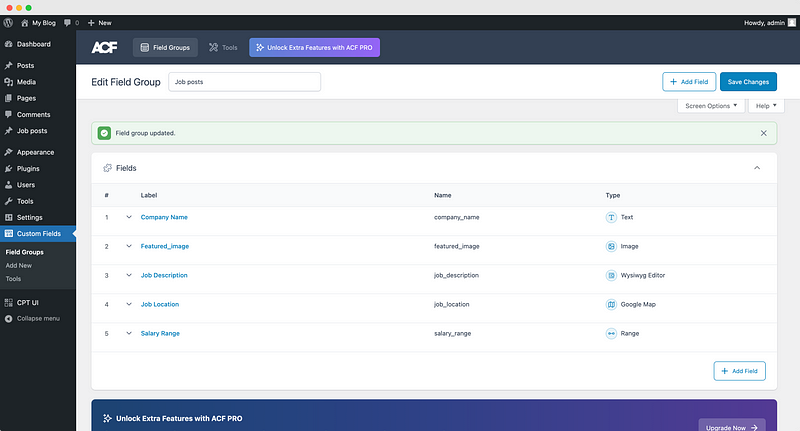
So, let’s suppose that a Job Post has the following fields:
- Company name — Text;
- Featured image — Image;
- Job Description — Wysiwyg editor;
- Job location — Google Map; (you need to add API KEY for this feature)

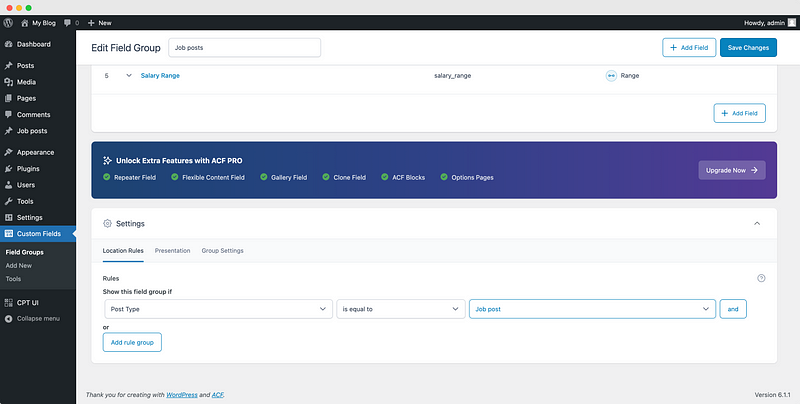
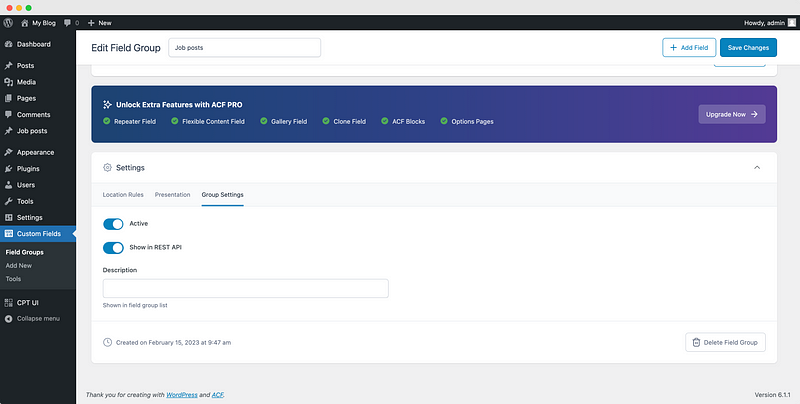
Now we need to assign the ACF to the post type and make it visible. Scroll down after pressing “Save changes” -> go to “Settings” -> Apply the rule based on your CPT -> “Save changes” -> scroll down -> press “Group Settings” -> set the “Show in rest API” toggle to True -> “Save changes”.


How to combine CPT and ACF in a real project?
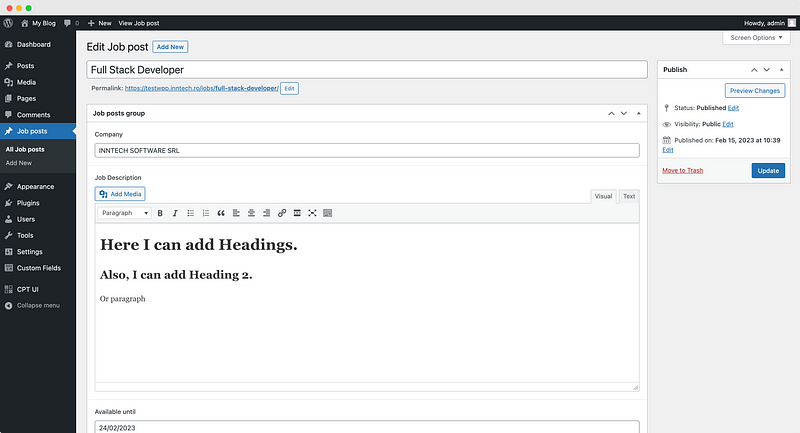
Now, let’s create some job posts. Go to “Job posts” from the left menu and click “Add New”.

How to expose a CRUD API with your CPT&ACF to consume it in a front-end / headless CMS?
We have entries in our database, so we need to expose a CRUD API and consume it. Default, WordPress has an API so we will use it. (if you want to create custom routes, you can check the documentation — it’s very, very simple)
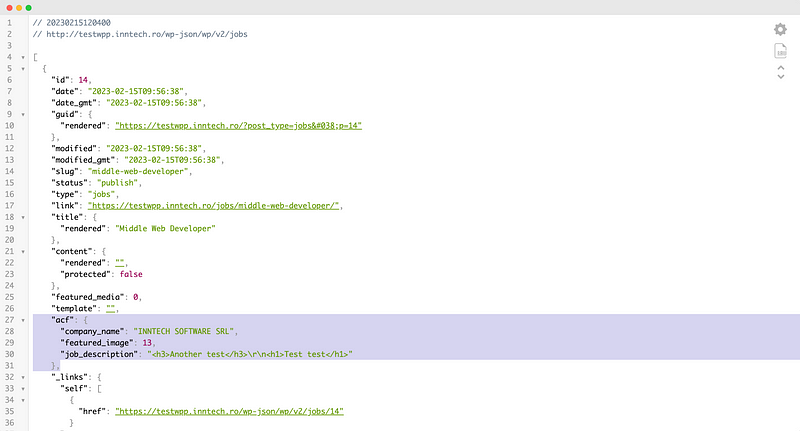
Here we can read about the custom WordPress API, so let’s take our example: our post type name is “jobs”, so we can get all jobs from this route.
This route returns an array of jobs. Each job from this array contains an “acf“ field where you can find your custom fields. Now you can call this API and map the array in your front-end.

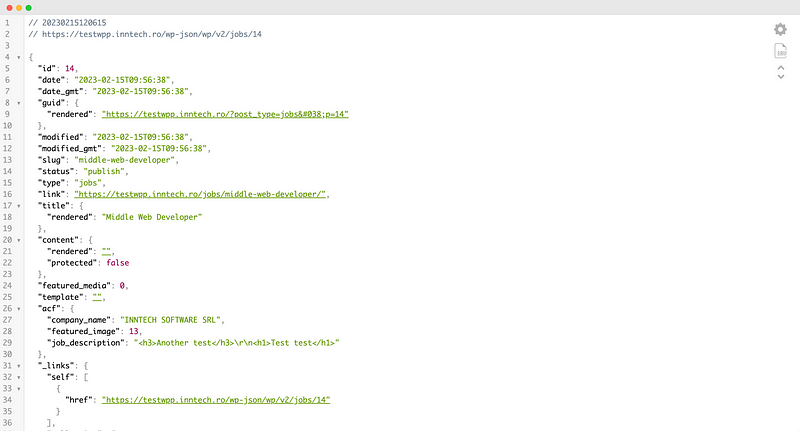
If you want a single job, you can call this route: http://testwpp.inntech.ro/wp-json/wp/v2/jobs/{id}; for example, my first job has ID “14,” and if I request this route, I will receive the job with ID 14.

You can also take action like UPDATE and POST on your CTP, but you need Authentification in your request. (here, you can read the official WordPress documentation or write a comment if you want to create a tutorial)
Conclusion & Extras
This article should help you save a lot of time when you need to test an idea very fast. With CPT & ACF, you can make whatever you want, from a job portal to a stunning quiz system and a headless CMS for your mobile app.
You can also do whatever you want, like creating CRON and syncing data with other data sources, adding CORS rules for security, creating custom functions like generating PDFs based on the CPT, creating reports, etc. (you can add a comment or contact me for a free consulting)
About me
My name is Ilie Andrei, and I am very passionate about building tech products and streamlining the process of developing and validating ideas. I am the founder of INNTECH — a web & mobile development company focused on MVP Development and building micro-apps.